Strukturierung von Text-Inhalten
Anforderung gemäß BITV/EN 301 549
9.1.3 Inhalte sind so zu gestalten, dass sie ohne Informations- oder Strukturverlust in unterschiedlicher Weise präsentiert werden können.
Eine gute Strukturierung von Text-Inhalten ist für Sehende wie für Nutzer assistiver Technologien wichtig. Sehende erfassen Webseiten visuell: Sie orientieren sich an Überschriften, erkennen Absätze, Listen oder Tabellen und können Webseiten damit leicht überblicken und gezielt auf Inhalte zugreifen.
Menschen, die diese visuelle Ordnung nicht nutzen können, etwa weil sie blind sind und sich mithilfe ihres Hilfsmittels, dem Screenreader, durchs Netz bewegen, sind darauf angewiesen, dass diese Struktur auf einer anderen Ebene vorhanden ist, dem HTML-Code. Voraussetzung dafür ist die Auszeichnung mit entsprechenden HTML-Tags. Ist Content korrekt ausgezeichnet, kann ein Screenreader-Nutzer diese Struktur interpretieren und interagieren.
Wie umsetzen?
Text-Inhalte sollten mit den entsprechenden HTML-Elementen strukturiert sein. Die HTML-Syntax finden Sie nachfolgend bei der Beschreibung der verschiedenen Text-Inhalte. Online-Redakteure müssen aber in der Regel kein HTML eingeben. In den Editoren der Content Management Systeme (CMS) gibt es hierfür Schaltflächen, die die Sache sehr vereinfachen. Text, etwa eine Überschrift, kann dann markiert und über die passende Schaltfläche ausgezeichnet werden.

Screenshot des Editors des CMS „Contao“. Über Format > Formate > Überschriften kann die gewünschte Überschriftenformatierung gewählt werden.
Gibt es für einzelne Funktionen keine Unterstützung im Editor, wenden Sie sich an Ihre Webagentur oder geben Sie die passenden HTML-Tags in der HTML-Ansicht des Editors ein.
Welche Text-Inhalte werden unterschieden?
Überschriften
Überschriften müssen als headings <h> ausgezeichnet werden. Dabei ist es wichtig, die Überschriftenhierarchie entsprechend der inhaltlichen Hierarchie einzuhalten, also die Überschrift erster Ordnung ist die <h1>, die Überschrift zweiter Ordnung die <h2> usw. Achten Sie darauf, keine Ebene zu überspringen. Dies ist wichtig, da blinde Nutzer sich anhand der Überschriftenstruktur orientieren. Sie können sich zum Beispiel alle Überschriften einer Seite ausgeben lassen und dann, ähnlich wie bei einem Inhaltsverzeichnis, gezielt zu einem bestimmten Content springen. Außerdem können blinde Nutzer mit Tastaturbefehlen von Überschrift zu Überschrift springen. Damit dies gewährleistet ist, erzeugen Sie niemals Überschriften rein visuell über eine andere Schriftgröße oder einem gefetteten Schriftstil.
Syntax: <h1>…</h1>

Beispiel einer Überschriftenhierarchie
Absätze
Absätze müssen als paragraph <p> ausgezeichnet sein. Verwenden Sie keine leeren Absätze um Abstand zu erzeugen, etwa indem Sie mehrmals die Return-Taste nutzen. Auch leere Absätze werden dem Screenreader-Nutzer ausgegeben.
Syntax: <p>…</p>
Zitate
Zitate müssen mit dem HTML-Tag <blockquote> ausgezeichnet werden. Der blinde Nutzer kann dadurch erkennen, dass es sich um ein Zitat handelt und den Text besser verstehen.
Syntax: <blockquote>…</blockquote>
Fremdsprachiger Text
Anderssprachige Wörter oder Passagen müssen mit einem lang-Attribut ausgezeichnet werden. Handelt es sich also z.B. um englischen Text, wird lang=„en“ eingefügt. Nur so ist sichergestellt, dass die Passage einem blinden Nutzer mit englischer Aussprache vorgelesen wird. Auch andere fremdsprachige Wörter sollten ausgezeichnet werden. Verwenden Sie hierfür die Sprachkürzel aus dem IANA-Register für Sprachkürzel.
Syntax: <span lang=„en“>…</span>
Ungeordnete Listen
Mit Listen sind Aufzählungen gemeint. In HTML wird unterschieden zwischen ungeordneten und geordneten Listen. Ungeordnete Listen haben in redaktionellen Texten visuell meist Aufzählungszeichen wie Punkte oder Häkchen. Sie werden mit dem HTML-Tag unordered list <ul> ausgezeichnet. Der einzelne Listenpunkt wird mit <li> ausgezeichnet. Der Screenreader-Nutzer weiß nun, dass eine Liste folgt, wie viele Listeneinträge vorhanden sind und hat die Möglichkeit, die Liste zu überspringen. Achten Sie darauf, Listen nicht nur visuell, etwa durch die Eingabe von Bindestrichen zu erzeugen, denn dann ist keine HTML-Auszeichnung vorhanden.
Syntax: <ul>…</ul>
Beispiel:
<ul><li>Listenpunkt 1</li>
<li>Listenpunkt 2</li><li>Listenpunkt 3</li></ul>
Geordnete Listen
Geordnete Listen sind Listen mit fortlaufender Nummerierung. Sie werden mit dem HTML-Tag ordered list <ol> ausgezeichnet. Auch hier wird – wie bei der ungeordneten Liste – jeder Listenpunkt mit <li> ausgezeichnet. Achten Sie auch hier darauf, Listen nicht nur visuell, etwas durch die Eingabe von „1.“, „2.“ usw. zu erzeugen, denn auch hierdurch würde eine HTML-Auszeichnung fehlen.
Syntax: <ol>…</ol>
Tabellen
Blinde Nutzer erschließen sich Tabellen nicht visuell, sondern über die Struktur. Sie navigieren mit der Tastatur innerhalb der Tabelle. Sind alle Spalten- bzw. Zeilenüberschriften als table header <th> und alle Zellen als table data <td> ausgezeichnet, kann sich ein Screenreader-Nutzer zur Orientierung zu einer beliebigen Zelle die entsprechende Spalten- bzw. Zeilenüberschrift ausgeben lassen und so den Bezug von Überschrift und Inhalt herstellen.
Grundsätzlich ist es daher wichtig:
- einfache Tabellen zu gestalten,
- Zeilen und Spaltenüberschriften als solche auszuzeichnen (das sollte über den Editor möglich sein - erkundigen Sie sich sonst bei Ihrer Agentur),
- in den Zellen ausschließlich Daten zur Verfügung zu stellen (kein Erklärtext)
- und keine leeren Zellen für mehr Abstand einzufügen.
Syntax Überschrift: <th>…</th>
Syntax Zelle:<td>…</td>

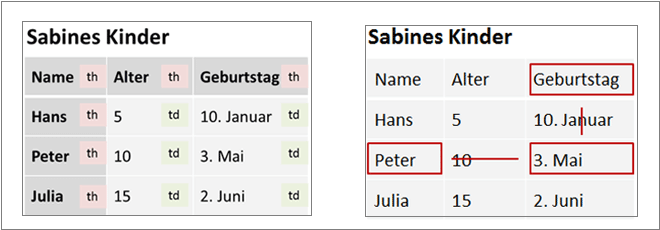
Links im Bild: Tabelle mit eingeblendeten HTML-Tags. Rechts im Bild: Befindet sich ein Screenreadernutzer in der Zelle „3. Mai“ kann er sich die Spaltenüberschrift „Geburtstag“ und die Zeilenüberschrift „Peter“ ausgeben lassen und sich so orientieren.
Nochmals testen?
Mit Hilfe des Bookmarklet ‚Inhalte gegliedert‘ können Sie sich HTML-Tags von Überschriften und Absätzen, anzeigen lassen. Die Installation ist einfach. Mehr dazu in der BITV-Test-Werkzeugliste. Wenn Sie mit dem Bookmarklet ausgestattet sind, rufen Sie über Lesezeichen Inhalte gegliedert auf. Jetzt können Sie sich Ihre Text-Inhalte ansehen und prüfen, ob Überschriften und Absätze korrekt strukturiert sind.