Alternativtexte für Grafiken
Anforderung gemäß BITV/EN 301 549
9.1.1 Für jeden Nicht-Text-Inhalt sind Alternativen in Textform bereitzustellen, die an die Bedürfnisse der Nutzerinnen und Nutzer angepasst werden können.
Der Alternativtext (alt-Text) macht den Inhalt und die Funktion von Bildern für blinde Menschen zugänglich, da er von assistiven Technologien, zum Beispiel einem Screenreader, vorgelesen werden kann.
Der Alternativtext muss die Funktion und/oder den Bildinhalt einer Grafik vermitteln. Doch Grafik ist nicht gleich Grafik: Um zu wissen, wie Sie Alternativtext verfassen, sollten Sie die unten beschriebenen Unterschiede kennen. Eines trifft jedoch auf alle Alternativtexte zu: Formulieren Sie kurz und aussagekräftig und verzichten Sie auf Zusätze wie „Das Bild zeigt...“ oder Copyright-Nachweise.
Wie umsetzen?
In der Regel gibt es im Editor des Content Management Systems (CMS) ein Eingabefeld, in das Alternativtext eingegeben werden kann. Es trägt beispielsweise die Bezeichnung „Alternativer Text“ oder „Alternativtext“. Falls Sie das entsprechende Eingabefeld nicht finden, erkundigen Sie sich bei Ihrer Webagentur.
Achtung: Häufig werden das alt- und das title-Attribut verwechselt. Durch den Einsatz des title-Attributs kann der Nutzer einen sogenannte Tooltip einblenden: Diese kleine „Fahne“ erscheint, wenn Sie mit der Maus über einen Link gehen. Das title-Attribut wird für ergänzende Informationen eingesetzt, die auch für Sehende relevant sind und ersetzt nicht das alt-Attribut.
Welche Grafiken werden unterschieden?
Verlinkte Grafiken
Verlinkte Grafiken haben eine Funktion: Sie dienen als Link und verweisen auf eine andere Seite. Der alt-Text der Grafik nennt dann das Linkziel. Dadurch weiß der Nutzer, wohin der Link führt. Ein typisches Beispiel sind verlinkte Teaserbilder, die auf einen Artikel verweisen. Im alt-Text steht dann der Artikelname.

Beispiel eines alt-Textes für ein verlinktes Teaserbild. Im Alternativtext steht das Ziel des Links, das Kreistagsinformationssystem (Copyright: Kreis Ostholstein).
Grafiken können auch für Schaltflächen eingesetzt werden. Dann ist es wichtig, dass der Zweck des Bedienelements vermittelt wird, so dass der Nutzer weiß, welche Aktion er ausführt. Die Textalternative eines Buttons mit einem Play-Symbol sollte z.B. „Abspielen“ lauten. Schaltflächen werden meist von der Agentur eingebunden, daher kommt ein solcher Alternativtext im Alltag eines Redakteurs nur selten vor.
Zusammengefasst bedeutet das:
- Grafiken, die als Link dienen: Der Alternativtext gibt das Linkziel wieder (alt=“Linkziel“).
- Grafiken, die eine Aktion auslösen: Der Alternativtext gibt die Aktion wieder (alt=“Aktion“).
Informative Grafiken
Informative Grafiken vermitteln eine Bildaussage. Sie sind nicht verlinkt. Der Alternativtext vermittelt den Inhalt des Bildes (alt=“Beschreibung des Bildinhalts“).

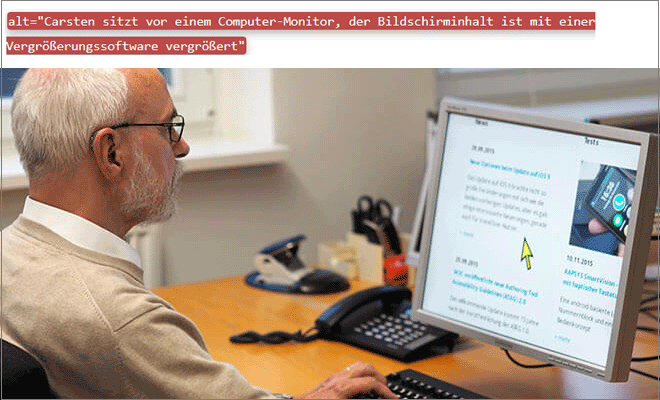
Beispiel eines alt-Textes für ein Foto
Auch Diagramme und Schaubilder sind informative Grafiken. Sie vermitteln in der Regel komplexere Informationen. Falls sie nur veranschaulichen, was im Kontext beschrieben wird, ist ein kurzer alt-Text ausreichend. Ist dies nicht der Fall, ist eine ausführlichere Beschreibung der Bildinhalte an anderer Stelle nötig, z.B. in einer Lightbox oder auf einer zusätzlichen HTML-Seite. Ziehen Sie hierfür Ihre Webagentur zu Rate.
Schmuckgrafiken
Schmuckgrafiken sind Grafiken ohne informative Funktion. Sie kommen in der redaktionellen Arbeit selten vor. Hier sollte das leere alt-Attribut (alt = „“) eingesetzt werden. Leere alt-Attribute werden von Screenreadern übersprungen. Dies ist sinnvoll, wenn die Grafiken nur dekorativ sind. Ein leeres alt-Attribut entsteht, indem Sie das Eingabefeld leer lassen. Aber Achtung: Ist die Schmuckgrafik verlinkt, darf sie kein leeres alt-Attribut haben.
Schriftgrafiken – nein danke
Für Schrift sollte grundsätzlich keine Grafik verwendet werden, da Schriftgrafiken von Nutzern nicht oder nur eingeschränkt über den Browser angepasst werden können, z.B. hinsichtlich der Farbe oder Schriftgröße. Logos, die Schrift enthalten, gelten jedoch nicht als Schriftgrafiken.
Nochmals Testen?
Mit Hilfe von Toolbars, etwa der Web Developer Toolbar für Firefox lassen sich alle alt-Texte einer Seite anzeigen. Dazu die Funktion Bilder > Alt-Attribute anzeigen nutzen und prüfen, ob alle Grafiken mit passenden Alternativtexten versehen sind.